Game jam with Phaser
It has been a tough week. My dad passed away after having been ill with Crohn’s disease for many years. He started to deteriorate quite rapidly recently. It was heart breaking seeing him on his final days at the hospital.
I decided to have myself a little game jam. The planet is being showered by a mysterious sentient goop that is taking the world by storm. Goop is very strongly attracted to other goop and wants to take possession of all of the planet’s lifeforms.
I figured it would be fun try tryout Phaser, a HTML5 based framework for creating canvas and WebGL games, since a friend was talking about it recently and I’ve encountered it in my web travels a few times.
The framework has been quite easy to use and is reasonably well documented. The only issue
that I encountered was that occasionally the screen would flip vertically for a single
frame whilst my transition was happening. After some poking around I found that the world
transforms were being inverted by the framework whilst capturing the display using a
render texture. With some trial-and-error experimentation I found that the problem could
be solved simply by calling world.updateTransform after rendering to the render texture.
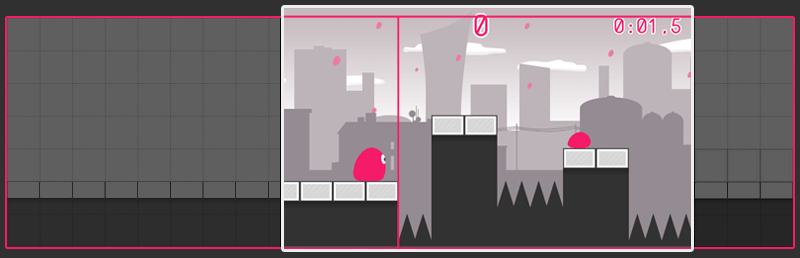
The game is an endless runner where pre-defined chunks are chosen at random and then cycled horizontally. At most there are only ever two chunks which are reused for the duration of each game:

I designed each of the chunks using the Tiled map editor which are then chosen from at random when populating chunks as they are cycled. The pre-defined chunks are arranged into sets so that easier ones are encountered early on and then more challanging ones are introduced as the game progresses. Easier chunks are also removed from circulation as the game becomes harder.
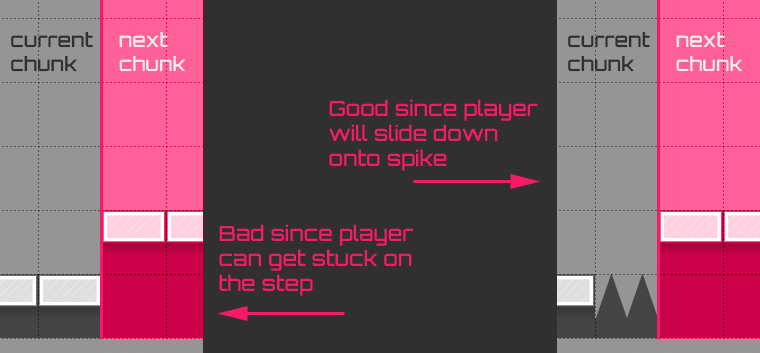
There are two simple rules that must be followed when designing chunks for this game to avoid putting Goop into a situation where it cannot move through a wall. Each chunk must start with a death in the lower-left corner. This prevents the following situation from occurring between two chunks:

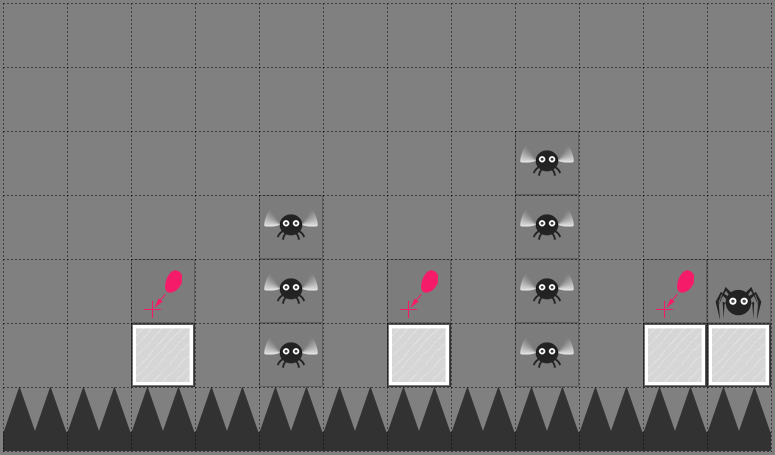
There are 5 regular tiles and then 4 marker tiles that are used to spawn interactive actors. Here is what a chunk looks like in the Tiled map editor:

I wrote a simple script using Node.js to combine the chunk map data files to reduce them into a single HTTP request rather than one per chunk map.
I had quite a lot of fun designing the artwork for this little game. As usual I started of using just placeholder blocks until the game played how I had imagined. I sketched out how I wanted the background layers to look using ProCreate on the iPad Pro and then went around the edges of my sketch in Photoshop using vectors to get a clean sharp look. The sprites were made entirely in Photoshop using vectors.
The game can be played for free here.
